No esperes más, toma un conjunto de datos y represéntalo visualmente.
La mejor forma de aprender a realizar visualizaciones de datos potentes es tomando ejemplos y practicando. Seguro que las primeras visualizaciones no serán las mejores, pero con el tiempo mejorarán y conseguirás alcanzar un estilo propio con el que te sentirás cómodo. Te recuerdo que el ciclo que tienes que seguir es el siguiente:

Ciclo de la visualización de datos
La acción es lo único que tiene valor. Soñar que se juega al tenis no es nada. Leer libros de tenis no es nada. Jugar al tenis es un gran placer.
André Maurois (1885-1967) Novelista y ensayista francés.
Seguro que te preguntarás por dónde empezar, si te interesa el tema y no has seguido mi serie de Post sobre Visualización de Datos, te aconsejo que le des un vistazo, aquí tienes el enlace al primero de los artículos y a partir de este podrás seguir con los siguientes.
Permíteme que te haga una pregunta, ¿Te gustaría crear una de esas maravillosas infografías que inundan internet, las redes sociales o la prensa escrita y en la que se combinan múltiples gráficos y datos?
Si la respuesta es un Sí, entonces estamos siguiendo el camino correcto.
¿Es lo mismo una infografía que una visualización?
Una infografía es un conjunto de visualizaciones combinadas que tienen por objetivo relatar una historia compleja desde diferentes ángulos y perspectivas.
En una visualización particular, aunque podemos hacer que en sí misma nos cuente una historia completa, estaríamos más cerca de un análisis exploratorio de los datos. En una infografía, sin ninguna duda, estamos dentro del ámbito del análisis aclaratorio, para lo cual construimos una historia completa que nos es relatada por los datos disponibles. (Storytelling)
¿Cuales son los elementos principales que componen una visualización de datos?
Todas las visualizaciones siguen un mismo patrón, ya sean infografías completas o una única visualización concreta y los elementos que las componen a nivel macro son los siguientes:
- Layout o Diseño principal.
- Componentes básicos.
Layout principal
El Layout es el marco o plantilla en el que vamos a ir encajando todos los componentes. Un Layout pueden ser a su vez más estructurado o más orgánico. Veamos una par de sketch de ejemplo:

Tipos de Layout de Visualizaciones de Datos
Dentro del Layout combinaremos componentes
- Visualizaciones: Compuestas de la codificación gráfica de los datos y los textos que le acompañen.
- Textos aclaratorios o que den argumentos a nuestra historia.
- Imágenes de apoyo.
- Tablas de Datos.
Llegados a este punto ya estarás haciendo tus primeras visualizaciones, pero ¿Cómo podemos saber si vamos por el buen camino? ¿Cómo podemos valorar su calidad?
El primer paso para asegurar la calidad es validar si cumple con las características de una buena visualización y que te indico seguidamente.
Características de una buena visualización
- Está basada en buenos datos. Para cumplir con esta característica hemos de asegurar la fuente y calidad de los mismos. Nunca mostrar una información que no esté contrastada o pueda ser errónea.
- Llaman la atención. Lo que estás mostrando es relevante, sorprendente, ayuda en algún sentido a nuestro posible público. Si los datos son irrelevantes por fantástica que sea la visualización no será útil.
- Representa los datos fielmente. Recuerda el importante factor de la ética visual, en ningún caso está permitido confundir o manipular la opinión del público.
- Muestra los datos necesarios ni más , ni menos. Realiza un ejerció de clarificación sin llegar al minimalismo.
Si nuestra visualización cumple con estas características podemos pasar al siguiente nivel de validación previó a presentarlo al destinatario final:
- Muestra la visualización a personas de tu confianza para que te den feedback sincero.
- Si es posible publícalo en tu blog o en tus canales de redes sociales para obtener igualmente feedback
Tan sólo me queda añadir que no lo pienses más y que comiences con tu primera visualización. Termino con dos últimas consideraciones.
No está restringido a expertos
Todos podemos aprender a realizar visualizaciones excepcionales. Sólo necesitamos dedicar tiempo e ilusión.
Insisto comienza a practicar la visualización de datos
Recuerda que sólo necesitas tres cosas:
- Una fuente de datos. Puedes utilizar fuentes de datos libres para realizar tus primeras visualizaciones. Una simple búsqueda en internet te permitirá localizar una gran variedad de ellas.
- Un soporte. Comienza utilizando el clásico lápiz y papel y crea tus bocetos. Después pasa a implementar en un ordenador o dispositivo móvil. En cuanto al software, para empezar con cualquier hoja de cálculo del mercado podrás crear los gráficos más habituales. Me apunto crear un artículo dedicado a herramientas software para visualización de datos.
- Tu imaginación, creatividad e ilusión. Recuerda que dispones de una cantidad ilimitada y que sin ningún genero de dudas es lo único que es imprescindible.
Para finalizar añado seguidamente el desarrollo completo del caso práctico analizado durante toda la serie de artículos.
Caso practico
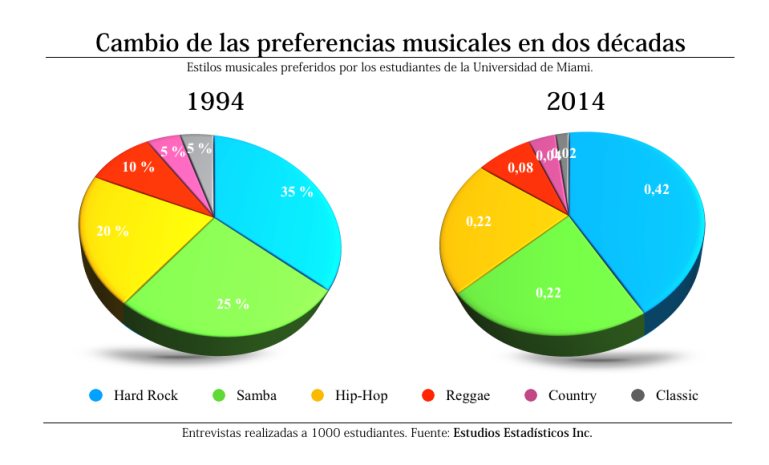
El caso practico partía de la siguiente visualización. Visualización que a primera vista podría pasar por agradable a la vista y equilibrada.

Visualización de Origen. Caso practico
La primera fase por la que tenemos que hacer pasar a esta visualización es por la fase de Contextualización.
Contextualizar
Comencemos por la validación de los datos. Aunque el número de datos en este caso no da mucho juego, si nos fijamos un poco veremos que los datos que se muestra en cada uno de los años están representados de diferente forma.
En el año 1994 los datos aparecen en porcentajes en base 100 y en 2014 aparecen en base 1 mostrando 2 decimales y sin el símbolo de porcentaje. Esta forma de mostrar la información se podría considerar una manipulación visual ya que dificulta la interpretación de la información.
Así pues, una primera modificación a realizar será la utilización de porcentajes base 100 y con el símbolo de % para ambos años.
Analicemos ahora al contexto.
La primera pregunta que tenemos que hacernos es ¿Quién es el destinatario de esta visualización? La universidad, las casas discográficas, las tiendas de música, …. Dependiendo del destinatario mostraremos los datos de una forma u otra. En nuestro caso vamos a seleccionar las tiendas de música cercanas a la universidad.
La segunda pregunta será ¿Qué objetivo queremos alcanzar? Necesitamos informarles, influenciarles, facilitarles,… En este caso, nuestro objetivo será facilitarles la labor de optimizar la música que ofertan, dado que sus clientes principales son precisamente los estudiantes de la universidad.
Por ultimo, ¿Cómo lo conseguiremos? demostrándoles cuales son los gustos musicales y las tendencias de los estilos de música en los que tienen que invertir para optimizar las ventas.
Pasemos ahora a la fase de selección.
Seleccionar
Al tratarse de una evolución de datos de diferentes categorías en el tiempo vamos a representar los datos con un gráfico de líneas. Es decir, vamos a remarcar especialmente la evolución en el tiempo.
Los ejes serán los siguientes:
- Eje horizontal (eje x): El tiempo en años.
- Eje vertical (eje y): Valor del porcentaje de cada uno de los estilos de música. Será por tanto la posición la que representará la proporcionalidad.
- Cada estilo de música será una categoría y por lo tanto cada uno de ellos se representará por un línea independiente. No solo eso, utilizaremos un código de colores para diferenciar cada una de las categorías.
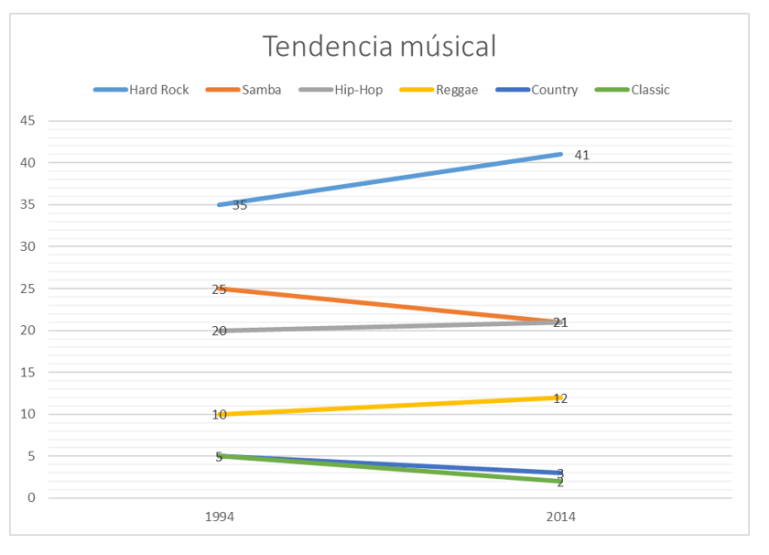
Tras aplicar las modificaciones indicadas anteriormente, la visualización pasaría a tener el siguiente aspecto.

Caso practico: Aplicando la fase de Selección
Como se puede apreciar el gráfico por el momento no es visualmente una maravilla, pero ahora podemos ver de forma clara como están variando las tendencias musicales.
La siguiente fase que tenemos que aplicar es la fase de clarificación.
Clarificar
Esta fase como su propio nombre indica nos ayudará a concentrarnos en lo esencial, y con ese objetivo aplicamos sobre el caso practico las siguientes acciones:
- Eliminar elementos sin valor: Todas las líneas de guía horizontal, así como el propio eje vertical no nos están aportando ningún valor y por lo tanto vamos a proceder a su eliminación. Esto a su vez contribuye a la eliminación de la carga cognitiva.
- Espacio en blanco: La eliminación de las guías anteriores da claridad al gráfico y por lo tanto vamos a respetarlo. Ahora las líneas de evolución resaltan mucho más.
- Textos sobre la visualización:
-
- Título y Subtítulo: Procedemos a crear unos textos que nos digan claramente que es lo que estamos viendo representado.
-
- Fuente de los datos: Incluimos como información adicional la fuente de los datos. Esto contribuye a saber en base a que estamos mostrando la información.
-
- Leyenda: En este caso pasamos a eliminarla y a rotular los estilos de música directamente al lado de cada una de las líneas de evolución. En este caso, volvemos a reducir la carga cognitiva, al tiempo que utilizamos la Ley de la Gestalt de la proximidad.
-
- Notas especiales: Adicionalmente incluimos dos anotaciones, una para el estilo de música que más se incrementa y otro para el que más decremento. Estos textos nos ayudan a crear la historia que queremos transmitir.
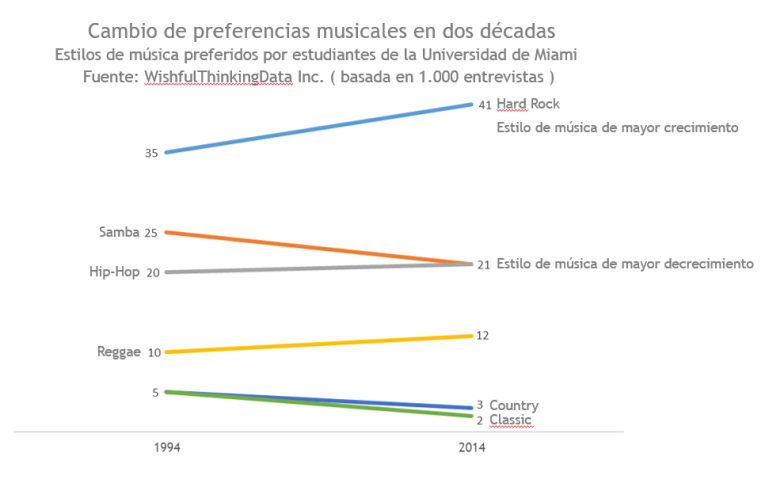
Tras la aplicación de las acciones anteriores la visualización del caso practico pasaría a tener el siguiente aspecto:

Caso Practico: Aplicando la fase de Clarificación
Finalmente llegamos a la última de las fases. Se trata de la fase de focalización, de guiado.
Guiar
En esta fase vamos a utilizar los atributos preatentivos y vamos a hacerlos trabajar a nuestro favor. Veamos como aplicamos cada uno de ellos.
Color
- He aplicado un color gris a todos los elementos que no son principales y que por lo tanto tiene que quedar en un segundo plano.
- Para el título he utilizado un gris más fuerte para hacerlo más relevante y fácil de leer.
- He utilizando un color de la gama de los azules para llamar la atención en el estilo de música que más incremento ha tenido. Adicionalmente, he utilizado ese mismo color para sus etiquetas y para las palabras clave dentro del subtítulo.
- He utilizado un color de la gama de los rojos para alertar del estilo de música que más decremento ha tenido. De la misma forma que antes las etiquetas principales están en el mismo color.
Tamaño
- He jugado con los tamaños de las tipografías estableciendo un claro orden de importancia entre Título, subtítulos y anotaciones.
- El tamaño de las etiquetas de los estilos musicales remarcados también es mayor.
- El grosor de las líneas y puntos es mayor en los estilos remarcados.
Posición
- Los títulos, subtítulos, y notas las he alineado a la izquierda. El centrado de títulos, bastante habitual por otra parte, no suele ayudar a mejorar las visualizaciones tal como ahora podemos entender.
- He bajado la nota de la fuente de datos bajo el gráfico para marcar un claro orden de prioridad.
- Todos los elementos de la visualización han quedado perfectamente organizados en posición para facilitar el escáner visual del mismo.
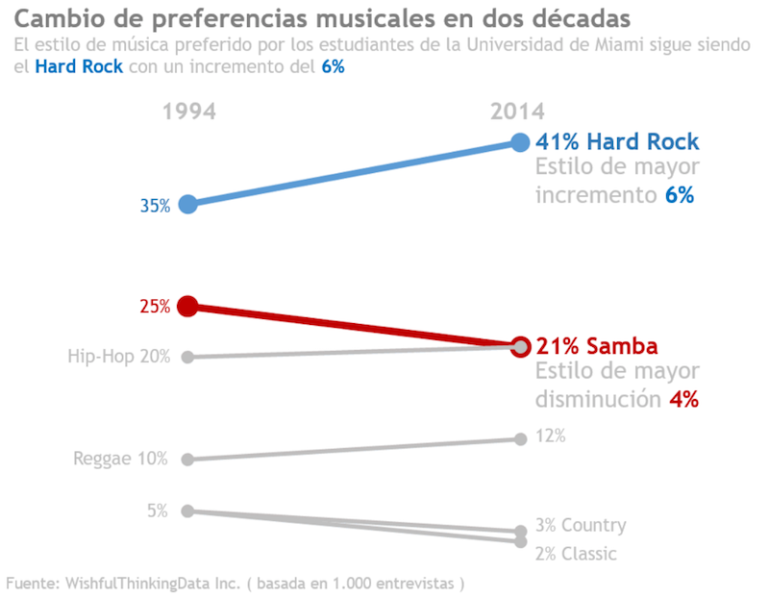
Y el resultado de aplicar todos los cambios indicados es el siguiente.

Caso Practico resultado Final: Aplicando la Fase de Focalización
Si comparamos el gráfico inicial con el resultado final, estoy convencido que te habrá quedado claro que una visualización de datos bien realizada lleva mucho más trabajo de lo que pensabas antes de conocer este proceso.
Si quieres puedes dejar una nota o comentario indicándome cualquier opinión al respecto, en verdad me sería de gran utilidad para conocer si realmente esta sería de artículos te ha sido de utilidad. Te estaría super agradecido.
Llegados a este punto doy por terminado el caso practico y la serie que he dedicado al tema de la visualización de datos.
Muchas gracias
Objetivo
El objetivo de esta serie de post es ayudar a crear visualizaciones con datos potentes, que proporcionen seguridad y confianza en la información, y que nos muestren claramente historias que nos guíen a la acción.
Este es el último de los artículos de una serie que he denominado “Más que datos” y que consta de un total de 7 artículos:
- (1) Introducción a la visualización de datos
- (2) Storytelling con datos(3) Fase de Contextualización
-
- (6) Fase de Guía
- (7) Crea tu propia historia de datos. Llamada a la acción
Referencias
Esta serie de Posts está basada principalmente en el libro de Cole Nussbaumer «Storytelling with data» (2015)
Otras referencias que completan la información contenida en los diferentes Post de la serie se puede encontrar en las siguientes referencias por orden de importancia:
- «The functional Art» Alberto Cairo (2012)
- «Interactive Data Visualization» Kyran Dale 2016
- «Visualize This» Nathan Yau 2011
- Curso de «Aprenda Visualización de Datos con Alberto Cairo» en la plataforma Knightcenter.utexas.edu
Si detectas alguna referencia adicional no mencionada, te agradecería me enviases un correo para agregarla. Adicionalmente, puedo incluir aquellas referencias que podríais indicarme como material de ampliación del contenido.
Muchas gracias
[…] (7) Crea tu propia historia de datos. Llamada a la acción. […]
Me gustaMe gusta
[…] (7) Crea tu propia historia de datos. Llamada a la acción. […]
Me gustaMe gusta
[…] (7) Crea tu propia historia de datos. Llamada a la acción. […]
Me gustaMe gusta
[…] (7) Crea tu propia historia de datos. Llamada a la acción. […]
Me gustaMe gusta
[…] cualquier caso, para conseguir realizar buenas representaciones visuales lo mejor es practicar, practicar y practica…. Una forma de hacerlo sería seguir los siguientes […]
Me gustaMe gusta
Gracias por compartirlo Juan Ramón. Esto se merece verlo con detenimiento. Me gusta tu forma de enfocar y sintetizar.
Un saludo desde Jaén.
Me gustaLe gusta a 1 persona
Muchas gracias a ti por dejar tu comentario. Un placer
Me gustaMe gusta
[…] Crea tu propia historia de datos. Llamada a la acción. […]
Me gustaMe gusta
[…] (7) Crea tu propia historia de datos. Llamada a la acción. […]
Me gustaMe gusta
[…] (7) Crea tu propia historia de datos. Llamada a la acción. […]
Me gustaMe gusta