Llegamos a la última de las fases de la creación de una visualización de datos potente. Se trata de la fase de guiado, en ella tenemos como misión focalizar a nuestra audiencia en el dato más importante que queremos mostrar.
La cosa más importante es mantener la cosa más importante como la cosa más importante.
Stephen R Covey

Guiar: Cuarta fase del ciclo del StoryTelling
Aunque como he mencionado se trata de la última fase, en la mayor parte de los casos aquí no termina el trabajo. Como amante de las metodologías ágiles y del movimiento Lean en general, en realidad estaríamos al final de una iteración, de una posible solución al problema que tenemos en estudio. ¿Por qué digo esto?
- Los datos evolucionan o mejoran.
- El público objetivo cambia.
- Los objetivos cambian por las condiciones del contexto y del mercado.
Frente a estas variaciones tendremos que revisar nuestras visualizaciones y adaptarlas, en caso de que fuera necesario, al nuevo marco.
Una vez aclarado el punto real en el que nos encontramos vamos a centrarnos en esta fase concreta. Vamos a focalizar a nuestro público y a dejarle muy claro el objetivo u objetivos que pretendemos comunicarle con nuestra visualización.
Dirigir la atención
¿Cómo conseguimos dirigir la atención de nuestro público?
En primer lugar tenemos que saber que existe lo que se denomina “atributos preatentivos” y que son unos atributos que condicionan nuestra atención de forma inconsciente. Es decir, que son atributos que nuestra mente procesa antes de que seamos conscientes de ellos.
Atributos preatentivos
En realidad se trata de mecanismos de defensa que están integrados en nuestro cerebro desde que nuestros antepasados vivían en la jungla, ya que para ellos un cambio visual en el entorno podía significar una cuestión de vida o muerte.
Por lo tanto, utilizar estos atributos en nuestras visualizaciones ayudará a nuestro público a captar nuestro objetivo incluso antes de ser conscientes del mismo.

Guiar. Atributos preatentivos
Aunque existen otros, los tres atributos que propongo utilizar en una visualización de datos son los mostrados en la imagen anterior:
- Color
- Tamaño
- Posición
Veámoslos en detalle.
Color
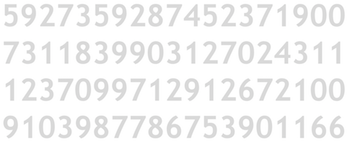
Para entender el concepto comencemos con un ejemplo típico, para lo cual te pido que cuentes los “3” que existen en la siguiente serie:

Ejemplo de Atributo preatentivo (1) : Color
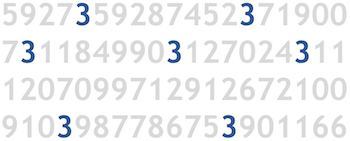
Ahora, vuelve a hacer lo mismo con la siguiente:

Ejemplo de Atributo preatentivo (2) : Color
¿Cuál de los dos cuentas te ha costado más tiempo en realizar?
Si estás dentro de la media la segunda serie nos cuestas mucho menos tiempo. En un vistazo sabemos que hay 7 números 3. Como decía antes, está habilidad nos viene de nuestros antepasados cuando para ellos era vital distinguir en la jungla una mancha amarilla, de un posible depredador, entre el verde de la vegetación.
Pues bien, ¿cómo vamos a utilizar este atributo en nuestras visualizaciones?
La respuesta es la siguiente, utilizaremos el color para resaltar lo que nos interese en cada momento. Para conseguir esto te propongo seguir dos simples pasos:
- Utilizar GRIS para llevar al fondo elementos no importantes
- Utilizar otro color para resaltar o llamar la atención: Un azul para resaltar, y un rojo para llamar la atención podría estar bien.
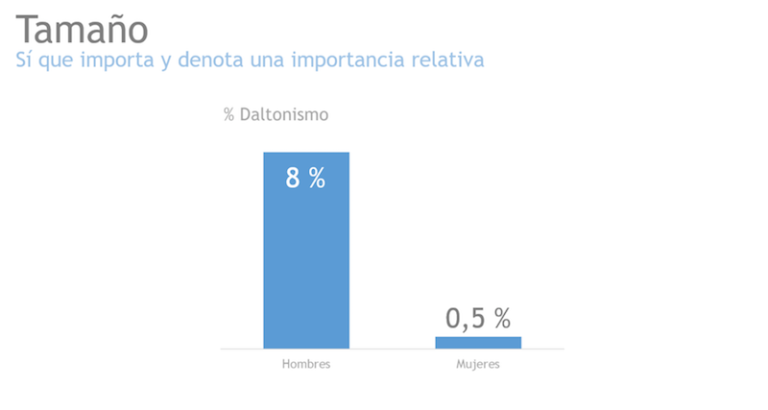
Con el uso del color como elemento preatentivo es necesario tener en consideración un factor adicional y es que hemos de ser cuidadosos con los colores utilizados para no dificultar la visualización a las personas daltónicas. Estamos hablando de un 8 % de los hombres y de un 0,5 % de las mujeres.
Para ayudarnos a chequear si nuestra visualización es acta para ser presentada a un Daltónico podemos utilizar por ejemplo la página web siguiente: www.checkmycolours.com
Tamaño
El siguiente atributo a considerar es el tamaño, y que aunque en algunos ámbitos no importe, en la visualización de datos es vital. Creo que en la imagen siguiente se ve con claridad que lo que es más grande llama mucho más la atención.

Atributo preatentivo: Tamaño
Vuelvo a insistir en este punto en la importancia de que nuestros gráficos de barras siempre se presenten con base cero, ya que es por este atributo por el cual podemos llegar a engañar a nuestro público antes de que sea consciente de ello. Recordar que un gráfico de barras sin base cero distorsiona y amplifica las diferencias de una forma poco ética.
Posición
El tercer atributo que vamos a tratar es la posición de los diferentes elementos en nuestra visualización. Se trata de un atributo un poco más moderno y que está influenciado por la cultura de nuestro público.
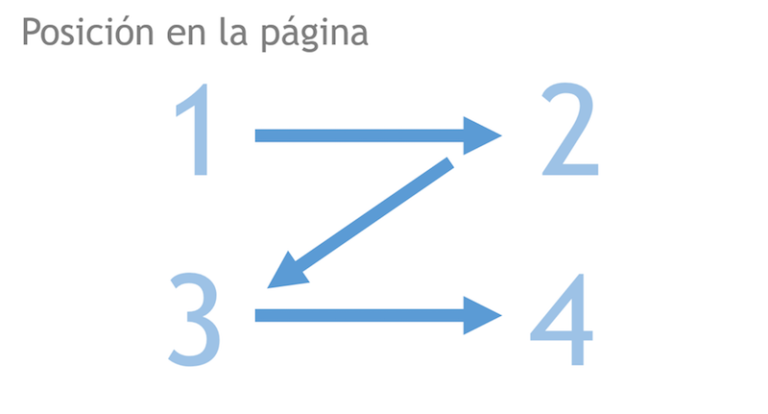
Se trata de la forma en la que leemos un documento o escaneamos una página web, y que en occidente es de izquierda a derecha y de arriba a abajo. Podemos ver en la siguiente imagen el orden de importancia que damos a los elementos dependiendo de su posición.

Atributo preatentivo: Posición
Existen otros atributos, pero si logramos utilizar los tres anteriores con fluidez nuestras visualizaciones sin duda serán mucho más brillantes y más fáciles de comprender. Vamos ahora a aplicar esta fase a nuestro ejemplo.
Caso practico
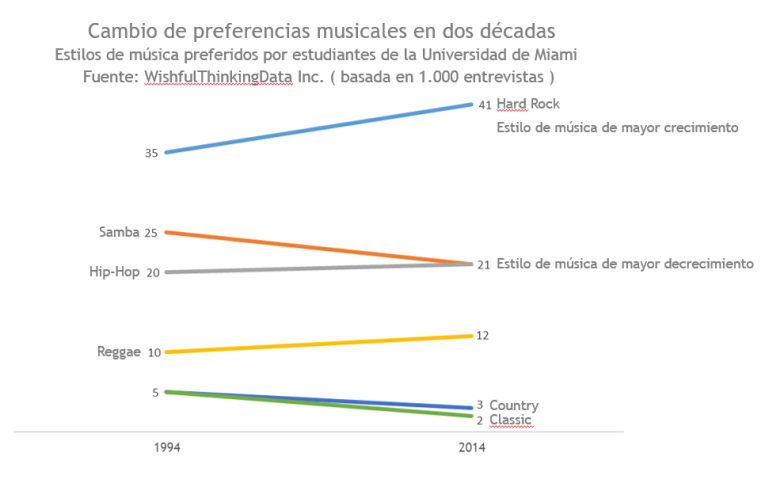
Retomando el caso de la fase de clarificación del post anterior. Habíamos transformado nuestra visualización inicial en la siguiente representación visual.

Ejemplo de visualización: Aplicando la fase de Clarificar
Sin duda se trata de una mucho mejor visualización de la que teníamos inicialmente con los gráficos de tarta en 3D, pero apliquemos la última fase para darle finalmente un toque profesional.
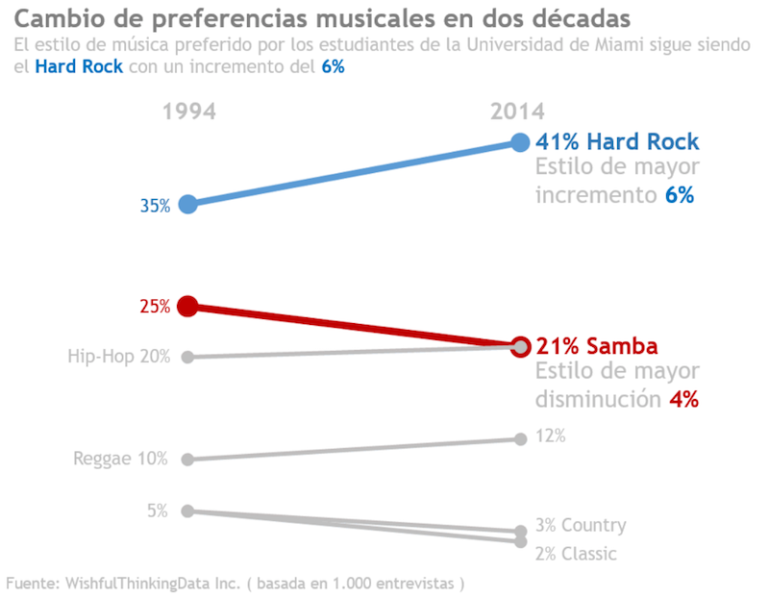
El resultado es la siguiente imagen, como ejercicio podéis intentar ver por vosotros mismos cómo he aplicado los diferentes atributos preatentivos. Seguidamente a la imagen explicaré lo aplicado.

Caso Practico: Guiar (StoryTelling) Fase de Focalización
Analicemos las mejoras aplicadas
Veamos atributo por atributo los cambios aplicados con respecto a la versión anterior del caso práctico:
Color
- He aplicado un color gris a todos los elementos que no son principales y que por lo tanto tiene que quedar en un segundo plano.
- Para el título he utilizado un gris más fuerte para hacerlo más relevante y fácil de leer.
- He utilizando un color de la gama de los azules para llamar la atención en el estilo de música que más incremento ha tenido. Adicionalmente, he utilizado ese mismo color para sus etiquetas y para las palabras clave dentro del subtítulo.
- He utilizado un color de la gama de los rojos para alertar del estilo de música que más decremento ha tenido. De la misma forma que antes las etiquetas principales están en el mismo color.
Tamaño
- He jugado con los tamaños de las tipografías estableciendo un claro orden de importancia entre Título, subtítulos y anotaciones.
- El tamaño de las etiquetas de los estilos musicales remarcados también es mayor.
- El grosor de las líneas y puntos es mayor en los estilos remarcados.
Posición
- Los títulos, subtítulos, y notas las he alineado a la izquierda. El centrado de títulos, bastante habitual por otra parte, no suele ayudar a mejorar las visualizaciones tal como ahora podemos entender.
- He bajado la nota de la fuente de datos bajo el gráfico para marcar un claro orden de prioridad.
- Todos los elementos de la visualización han quedado perfectamente organizados en posición para facilitar el escáner visual del mismo.
Cualquier comentario, mejora o sugerencia será gratamente acogida. 😉
Continuará…
Y estamos llegando prácticamente al final, el siguiente será el último de los Post de esta serie que me ha ayudado a mi mismo, en primer lugar, a mejorar mis visualizaciones de datos y que espero pueda ser de utilidad a más gente.
Objetivo
El objetivo de esta serie de post es ayudar a crear visualizaciones con datos potentes, que proporcionen seguridad y confianza en la información, y que nos muestren claramente historias que nos guíen a la acción.
Este es el sexto de los artículos de una serie que he denominado “Más que datos” y que constará de un total de 7 artículos:
- (1) Introducción a la visualización de datos
- (2) Storytelling con datos(3) Fase de Contextualización
-
- (6) Fase de Guía
- (7) Crea tu propia historia de datos. Llamada a la acción.
Referencias
Esta serie de Posts está basada principalmente en el libro de Cole Nussbaumer «Storytelling with data» (2015)
Otras referencias que completan la información contenida en los diferentes Post de la serie se puede encontrar en las siguientes referencias por orden de importancia:
- «The functional Art» Alberto Cairo (2012)
- «Interactive Data Visualization» Kyran Dale 2016
- «Visualize This» Nathan Yau 2011
- Curso de «Aprenda Visualización de Datos con Alberto Cairo» en la plataforma Knightcenter.utexas.edu
Si detectas alguna referencia adicional no mencionada, te agradecería me enviases un correo para agregarla. Adicionalmente, puedo incluir aquellas referencias que podríais indicarme como material de ampliación del contenido.
Muchas gracias
[…] Finalmente llegamos a la última de las fases. Se trata de la fase de focalización, de guiado. […]
Me gustaMe gusta
[…] (6) Fase de Guía […]
Me gustaMe gusta
[…] (6) Fase de Guía […]
Me gustaMe gusta
[…] (6) Fase de Guía […]
Me gustaMe gusta
[…] (6) Fase de Guía […]
Me gustaMe gusta
[…] Para ayudar a evitar estos errores aconsejó a Napoleón que comience por leer, por ejemplo, mi artículo sobre la Fase de Guiado en el Ciclo de creación de una visualización de datos potente. […]
Me gustaMe gusta
[…] Fase de Guía. […]
Me gustaMe gusta
Cole Nussbaumer Knaflic estará muy contenta de la traducción de artículos de su libro storytelling con datos.
Me gustaMe gusta
Mis disculpas, tienes toda la razón, he incluido un apartado de referencias. Muchísimas gracias por el feedback. Un abrazo
Me gustaMe gusta
[…] (6) Fase de Guía […]
Me gustaMe gusta