Menos es más
Esta fase se podría confundir inicialmente con la esencia del Minimalismo, la cual se recoge en la cita anterior del arquitecto Mies. Sin embargo, clarificar no es exactamente una reducción a la mínima expresión.
Clarificar es eliminar tan sólo aquellos elementos que no aportan ningún valor, pero nunca llegando al extremo del minimalismo. Además, dependiendo del contexto y del destinatario de la visualización los elementos a eliminar podrán ser más o menos.

Clarificar: Tercera fase del ciclo del StoryTelling
Comenzaremos viendo dos conceptos teóricos que nos ayudarán a entender y dar sentido a está fase y que son los siguientes:
- La Carga cognitiva
- Las Leyes de la Gestalt
Seguidamente veremos otros dos elementos claves en cualquier visualización de datos y que aunque propiamente no son elementos gráficos si que los refuerzan y les dan sentido, estos elementos son:
- El espacio en blanco
- El texto
Comencemos por la teoría.
Carga cognitiva
Vamos a comenzar hablando de lo que se denomina la carga cognitiva, y que en esencia es la cantidad de información que el cerebro puede procesar al mismo tiempo para dar un significado a lo que estamos viendo o analizando.
Para entender este concepto tenemos que saber que nuestra capacidad de aprendizaje y análisis están estrechamente relacionadas con la memoria a corto plazo, y esta tan solo puede trabajar al mismo tiempo con una cantidad de información limitada. Específicamente, diversos estudios revelan que son 7 elementos con una variación de 2, por exceso o defecto los que nuestra memoria a corto plazo puede manejar.
Así pues, eliminar todo lo que no sea relevante y no aporte valor es clave para facilitar la comprensión de nuestras visualizaciones. Cuantos menos elementos inútiles menor carga cognitiva y más fácil de comprender.
Menos es más, cuando menos no es irrelevante
Es decir, eliminar aquellos elementos que no aportan valor, pero sin llegar a extremos que dificulten el entendimiento de la visualización.
Las Leyes de la Gestalt
El segundo elemento teórico que quiero tratar son Las Leyes de la Gestalt, cuyo conocimiento nos ayudará a crear visualizaciones que sean mucho más fáciles de entender por nuestro publico objetivo.
En esencia se trata de Las Leyes que nos explican como nuestro cerebro percibe los elementos visuales. Es necesario conocerlas tanto para que jueguen a nuestro favor, como para evitar que jueguen en nuestra contra.

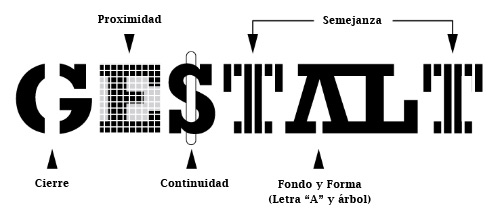
Las Leyes de la Gestalt
En la imagen anterior tendríamos un resumen visual de lo que se serían las siguientes Leyes:
- Ley de la Semejanza: Los elementos que parecen similares son percibidos como una unidad.
- Ley del Cierre: Los elementos son reconocidos incluso si están incompletos o inexistentes.
- Ley de Proximidad: Los elementos que están próximos entre sí tienden a ser percibidos como una sola unidad
- Ley de la Continuidad: Los elementos que se disponen a lo largo de una línea continua los percibimos como una unidad.
- Ley de Fondo y Forma: Nos muestra que se percibe más una figura que su fondo, la figura sobresale, mientras que el fondo no se destaca.
Respetar el espacio en blanco
Una vez vistos los puntos teóricos veamos ahora los dos elementos adicionales que nos ayudarán a dar claridad y entendimiento a nuestras visualizaciones de datos, a nuestras historias con datos.
El primero de ellos es el espacio en blanco. No tenemos que asustarnos de utilizar el espacio en blanco. En analogía con una exposición oral, el espacio en blanco sería lo equivalente a los silencios y de la misma forma se pueden utilizar para enfatizar y dar fuerza a nuestro mensaje.
Una representación visual en la cual se utilice convenientemente el espacio en blanco, proporcionará equilibro y claridad y nos ayudará a remarcar los puntos clave de la misma.
El texto es nuestro amigo
El otro elemento vital de cualquier visualización de datos es el texto. El texto tiene que explicar las ideas claves de lo que estamos viendo. No tiene que haber lugar para posibles interpretaciones erróneas.
Introducir textos que expliquen la idea que queremos trasladar a una determinada audiencia es fundamental. Veamos algunos de los tipos de textos que podemos incluir:
- Títulos y Subtítulos: Tienen que ser claros y dirigidos al publico objetivo. Es decir, dependiendo del publico el título debería de ser adaptado convenientemente.
- Leyendas: En el caso de utilizar categorías, se tendrán que tratar específicamente las leyendas.
- Datos adicionales: Puede ser interesante añadir la fuente de los datos, la fecha de los mismo, etc. En cualquier caso es bueno utilizar una tipografía de menor tamaño.
Caso practico
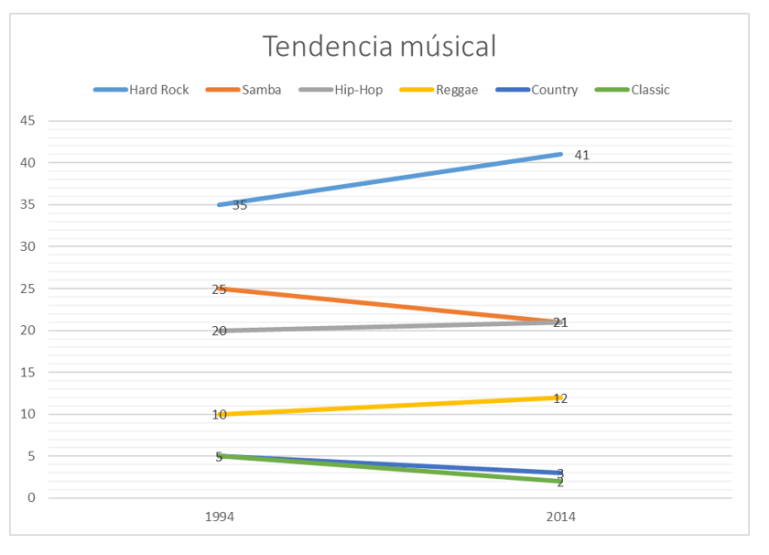
Retomando el caso iniciado en el post anterior. Habíamos transformado nuestra visualización inicial en un gráfico de líneas, ya que en principio sería una buena representación para la evolución temporal de nuestro ejemplo

Ejemplo de visualización: Aplicando la fase de Selección
Partiendo del ejemplo que teníamos en la fase de selección vamos a realizar los siguientes cambios:
- Eliminar elementos sin valor: En el ejemplo que estamos tratando todas las líneas de guía horizontal, así como el propio eje vertical no nos están aportando ningún valor y por lo tanto vamos a proceder a su eliminación. Esto a su vez contribuye a la eliminación de la carga cognitiva.
- Espacio en blanco: La eliminación de las guías anteriores da claridad al gráfico y por lo tanto vamos a respetarlo. Ahora las líneas de evolución resaltan mucho más.
- Textos sobre la visualización:
-
- Título y Subtítulo: Procedemos a crear unos textos que nos digan claramente que es lo que estamos viendo representado.
-
- Fuente de los datos: Incluimos como información adicional la fuente de los datos. Esto contribuye a saber en base a que estamos mostrando la información.
-
- Leyenda: En este caso pasamos a eliminarla y a rotular los estilos de música directamente al lado de cada una de las líneas de evolución. En este caso, volvemos a reducir la carga cognitiva, al tiempo que utilizamos la Ley de la Gestalt de la proximidad.
-
- Notas especiales: Adicionalmente incluimos dos anotaciones, una para el estilo de música que más se incrementa y otro para el que más decremento. Estos textos nos ayudan a crear la historia que queremos transmitir.
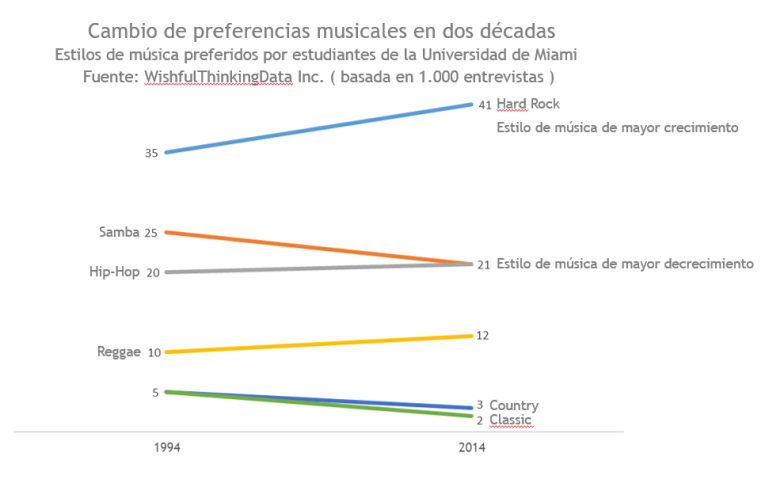
Tras las consideraciones anteriores la visualización de nuestro ejemplo pasaría a tener el siguiente aspecto:

Ejemplo de visualización: Aplicando la fase de Clarificación
Llegados a este punto estamos preparados para entrar, en el siguiente post, en la última de las fases de creación de una visualización de datos.
Continuará…
Objetivo
El objetivo de esta serie de post es ayudar a crear visualizaciones con datos potentes, que proporcionen seguridad y confianza en la información, y que nos muestren claramente historias que nos guíen a la acción.
Este es el quinto de los artículos de una serie que he denominado “Más que datos” y que constará de un total de 7 artículos:
- (1) Introducción a la visualización de datos
- (2) Storytelling con datos(3) Fase de Contextualización
-
- (6) Fase de Guía
- (7) Crea tu propia historia de datos. Llamada a la acción.
Referencias
Esta serie de Posts está basada principalmente en el libro de Cole Nussbaumer «Storytelling with data» (2015)
Otras referencias que completan la información contenida en los diferentes Post de la serie se puede encontrar en las siguientes referencias por orden de importancia:
- «The functional Art» Alberto Cairo (2012)
- «Interactive Data Visualization» Kyran Dale 2016
- «Visualize This» Nathan Yau 2011
- Curso de «Aprenda Visualización de Datos con Alberto Cairo» en la plataforma Knightcenter.utexas.edu
Si detectas alguna referencia adicional no mencionada, te agradecería me enviases un correo para agregarla. Adicionalmente, puedo incluir aquellas referencias que podríais indicarme como material de ampliación del contenido.
Muchas gracias
[…] el caso de la fase de clarificación del post anterior. Habíamos transformado nuestra visualización inicial en la siguiente representación […]
Me gustaMe gusta
[…] La siguiente fase que tenemos que aplicar es la fase de clarificación. […]
Me gustaMe gusta
[…] (5) Fase de Clarificación […]
Me gustaMe gusta
[…] (5) Fase de Clarificación […]
Me gustaMe gusta
[…] (5) Fase de Clarificación […]
Me gustaMe gusta
[…] (5) Fase de Clarificación […]
Me gustaMe gusta
[…] Fase de Clarificación. […]
Me gustaMe gusta