El segundo paso que tenemos que dar para realizar una visualización de datos es seleccionar el tipo de gráfico con el que vamos a contar nuestra historia. Expresado de otra forma, necesitamos identificar la forma visual con la que queremos codificar nuestros datos numéricos.

Seleccionar: Segunda fase del ciclo del StoryTelling
Si tuviera que seleccionar un idea clave para comenzar a hablar de esta fase, la idea sería conseguir alcanzar la máxima simplicidad en nuestra visualización. Es decir, menos es más, pero con matices.
Menos es más solamente donde menos no es bueno.
¿Qué es una representación visual de datos?
La selección de una representación visual de datos está condicionada por la determinación de dos factores principales:
- La funcionalidad general de la representación.
- La característica de proporcionalidad seleccionada.
Funcionalidad
En la actualidad la cantidad de tipos de visualizaciones que existen son inmensas y cada día aparecen más. Sin embargo, y con toda probabilidad, para la mayoría de las representaciones que necesitamos hacer en nuestro trabajo, con muy pocos tipos de gráficos tendremos suficiente.
Las funcionalidades principales a representar visualmente son evoluciones de datos en el tiempo, comparación de diferentes categorías, correlaciones de diferentes variables, y múltiples combinaciones de todas ellas.
Proporcionalidad
Simplificando, una representación visual de datos es la representación proporcional de un conjunto de cifras numéricas mediante una o varias variables visuales. Las principales variables visuales son longitudes, anchuras, áreas, colores, intensidades, posiciones y ángulos. Además, en una misma visualización podemos utilizar una combinación de algunas de ellas.
La Ley de Pareto llevada al extremo
La Ley de Pareto, también conocida como la Ley del 80/20, aplicada a la visualización de datos podría decirnos que con un 20% de los tipos de gráficos actuales seríamos capaces de representar el 80% de nuestras visualizaciones de datos.
Ahora bien, si hablamos de visualización de datos, me atrevería a llevar al extremo la Ley de Pareto y asegurar que prácticamente el 90% de las visualizaciones de datos las podremos generar con tan sólo 3 tipo de gráficos. Además, cumpliremos con el principio de simplicidad ya que esos tres tipos de gráficos son los más simples y conocidos de todos los gráficos existentes.
Los tipos de gráficos a los que me refiero son los siguientes:
- Textos: Un texto en si mismo puede ser un gráfico perfecto.
- Líneas: Se trata del tipo de gráfico más basico para representar dos variables.
- Barras: Quizás los más conocidos. Inventado por William Playfair en 1786
Textos
Los textos los utilizaremos cuando lo que tenemos que visualizar es una cifra concreta. Es decir, necesitamos transmitir una cifra o un porcentaje.
Vemos un ejemplo en el cual se quiere representar la cifra del 80%

¿Cómo podemos mejorar este gráfico?
A primera vista podría parecer un buen gráfico, pero lo cierto es que quizás los colores no están muy bien seleccionados y la tarta tampoco aporta mucha más información. Así pues, veamos como se podría representar esta misma información utilizando simplemente un texto.
En cuanto a la característica de proporcionalidad podemos jugar con el tamaño de las cifras. El color también es una característica que nos puede ayudar en este tipo de representaciones para añadir emociones. Por ejemplo, utilizar el color rojo podría añadir cierta emoción negativa.
Veamos como transformaríamos el gráfico anterior utilizando una representación en formato texto.

Buena representación de una cifra
No sé que os parece a vosotros pero yo prefiero la segunda representación, y no sólo por ser la que yo propongo, sinceramente pienso que es mucho más clara. Podéis indicar si queréis vuestra opinión en un comentario.
Líneas
La representación de líneas es muy útil para la representación de variaciones o evoluciones de una variable a lo largo del tiempo. Esa sería su funcionalidad general.
En cuanto a las características visuales que utilizamos para este tipo de representación son evidentemente la posición de los puntos con respecto a los ejes, el color de las líneas, el grosor y tipo de linea.
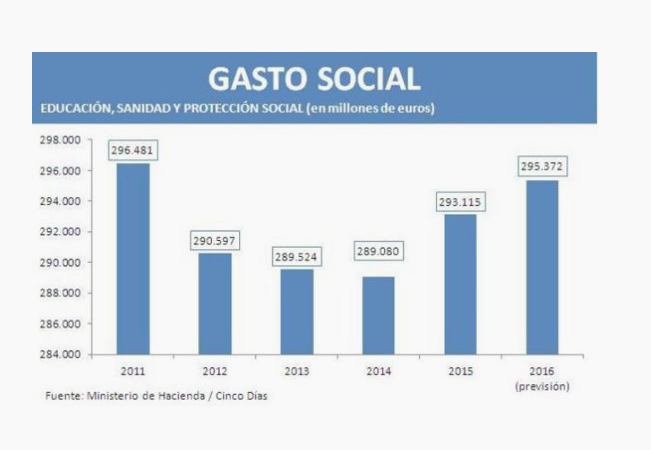
Veamos un ejemplo, en este caso se trata de un gráfico que representa la evolución del gasto social y cuya fuente es el Ministerio de Hacienda.

Mal ejemplo para explicar como utilizar un diagrama de líneas
Aunque el gráfico tiene muchos más defectos simplemente me centraré en los dos principales:
- Aunque en este caso las longitudes de las barras serían el elemento de proporcionalidad, en un diagrama de barras nunca debemos olvidar que el eje vertical tiene que tener base cero, ya que de lo contrario estamos distorsionando visualmente las proporciones.
- Al tratarse de una evolución en el tiempo quizás lo más adecuado es utilizar un diagrama de líneas.
Por el momento tan sólo quiero centrarme en estos aspectos aunque como veréis seguidamente cambian otros matices que veremos en otros Post de mi serie de visualización de datos.

Buen ejemplo para explicar como utilizar un diagrama de líneas
El cambio de diagrama de barras por un diagrama de líneas nos permite ver mucho mejor la evolución de los datos en el tiempo. Además, al representar el eje vertical con una referencia base cero las variaciones anuales ya no aparecen distorsionadas visualmente.
Las posiciones de los puntos serán por tanto los elementos de proporcionalidad, y adicionalmente he utilizado el color y tipo de línea para diferenciar los datos consolidados de la previsión.
Podéis indicar si queréis vuestra opinión en un comentario, pero creo que esta segunda forma de representar los datos mejora mucho el gráfico inicial.
Barras
Los diagramas de barras son muy buenos para la representación de categorías y proporciones entre las mismas. Evidentemente recordando siempre poner correctamente las referencias en los ejes para evitar distorsiones visuales.
Existen muchos tipos de diagramas de barras, simples, apilados, proporcionales, etc.
Veamos un ejemplo partiendo de un gráfico bastante desafortunado, y que curiosamente se encuentra en un curso de visualización de datos. Podéis ver las referencias en el pie del mismo.

Ejemplo para explicar como utilizar un diagrama de Barras
Siendo sincero, el gráfico anterior es absolutamente la antítesis de una visualización de datos. Tiene tantos defectos que hace daño a la vista. Centrándome tan sólo en sus aspectos de funcionalidad y en sus elementos de proporcionalidad:
- Funcionalmente la elección de un diagrama de líneas, es francamente una autentica aberración, ya que está uniendo en una misma línea categorías de diferente tipo. Es lo que en educación básica todos entendemos, no se pueden sumar peras con manzanas.
- En cuanto al uso de los elementos de proporcionalidad, se pierde la información en el momento que cruzamos las líneas y se utiliza una nefasta gama de colores.
Mi propuesta será para este gráfico utilizar un diagrama de barras en el que cada una de las barras representará una categoría diferente.

Ejemplo para explicar como utilizar correctamente un diagrama de Barras
Aunque el gráfico cambia sustancialmente otros aspectos, quiero centrarme únicamente en los aspectos funcionales y en los elementos de proporcionalidad:
- Funcionalmente, la representación de cada una de las categorías de productos en una sola barra apilada nos permite saber exactamente el resultado de la campaña y que producto es el más vendido.
- Los elementos de proporcionalidad lógicamente son las longitudes de las barras y adicionalmente he utilizado el color para remarcar especialmente la última semana de campaña.
Un pequeño detalle más, el gráfico como puedes ver nos está contando exactamente una historia concreta, y todos los elemento están coordinados para ello. En este caso se trata de centrarnos en la venta de ordenadores de la última semana. Como veremos en las siguientes fases, este gráfico se podría configurar de múltiples formas para centrarnos en diferentes aspectos de la información disponible.
Nuevamente podéis indicar vuestra opinión en un comentario.
Tipos de Gráficos a evitar
Logicamente existen multitud de diferentes tipos de gráficos que podemos utilizar en nuestras representaciones visuales. Con los tres básicos tenemos cubiertas la mayor parte de los casos con los que podamos encontrarnos, pero lógicamente podemos optar por otras posibilidades.
Ahora bien me gustaría indicar tres tipos de gráficos que debemos evitar en la medida de lo posible y que son los gráficos siguientes:
- Gráficos de tarta
- Gráficos 3D
- Gráficos de doble escala
Gráficos de tarta / Pie-Charts
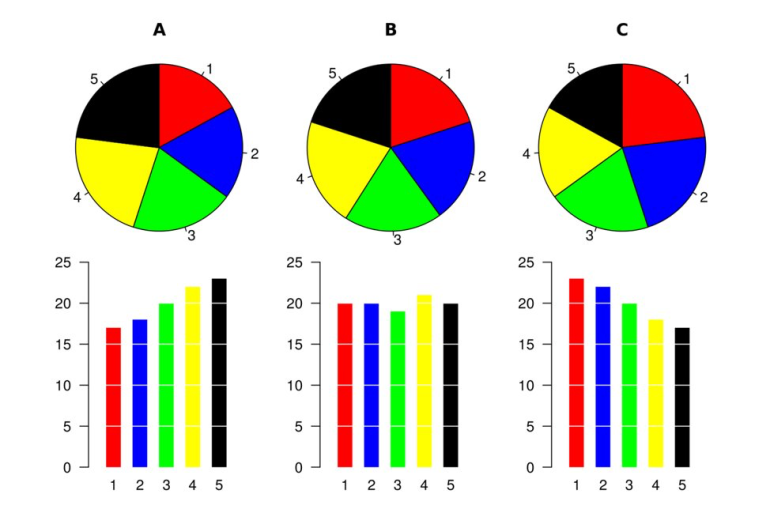
El problema de los gráficos de tarta es que cuando añadimos muchas categorías a los mismos y las proporciones no son muy diferentes, los humanos no somos demasiado buenos comparando ángulos. Creo que lo veremos mucho mejor con una imagen.

Ejemplo de Gráfico de Tarta
Creo que vemos que es poco claro utilizar un diagrama de tarta, salvo que las proporciones sean muy diferentes.
Gráficos 3D
En mi opinión es mejor olvidarnos de ellos salvo que seamos experimentados diseñadores y seamos capaces de mostrar un buen modelo.
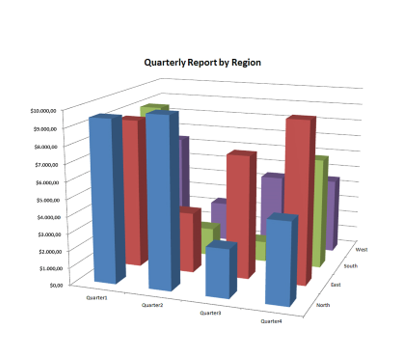
Al margen de esos casos, el 3D tan sólo aportará ruido a la representación gráfica y nos dificultará ver las proporciones de una forma clara. Veamos un ejemplo.

Ejemplo de Gráfico 3D
Gráficos de doble escala
Los gráficos de doble escala tienen básicamente un problema, visualmente vamos a comparar elementos que tienen diferentes proporciones en una misma visualización. Aunque puede estar bien en un informe técnico, si pretendemos utilizarlo en una presentación en la cual mostraremos el gráfico unos pocos segundos lo único que aportará será confusión a nuestros interlocutores. Veamos un ejemplo.

Ejemplo de Gráfico de doble escala
Como se puede apreciar se trata de un gráfico que tiene tanta carga visual que nos resulta difícil extraer información sin dedicarle bastante tiempo.
Caso practico
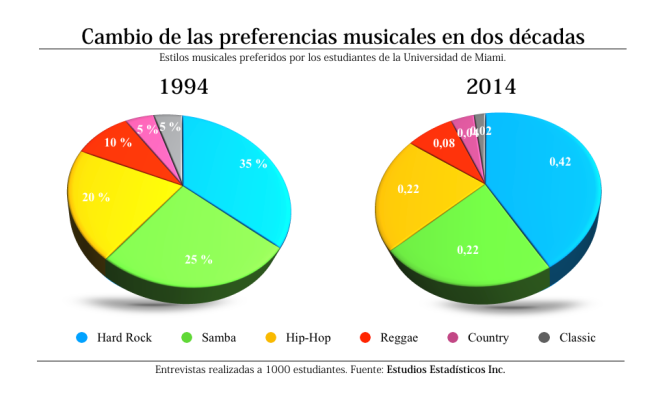
Retomando el caso iniciado en el post anterior.

Ejemplo de visualización. ¿Qué opinas de este gráfico?
Después del análisis realizado en la fase de contextualización disponemos de la siguiente información para comenzar a mejorar nuestro gráfico:
- Tenemos que modificar todos los datos a porcentajes base 100 y añadiendo el símbolo de % en todos los casos.
- Disponemos de una información de contexto con la que montar nuestra historia.
-
- ¿Quién es el destinatario de esta visualización? Las tiendas de música cercanas a la universidad.
-
- ¿Qué objetivo queremos alcanzar? Facilitar la labor de optimizar la música que ofertan.
-
- ¿Cómo lo conseguiremos? Mostrando de forma clara los gustos musicales y las tendencias de los estilos de música por los que tienen que apostar para optimizar los resultados de venta.
Adicionalmente, ahora sabemos que al tratarse de una evolución de datos de diferentes categorías en el tiempo podríamos optar por utilizar un diagrama de líneas o uno de barras dependiendo de las características que queramos resaltar.
En este caso vamos a representar nuestros datos con un gráfico de líneas. Es decir, vamos a remarcar especialmente la funcionalidad de la evolución en el tiempo.
Los ejes serán los siguientes:
- Eje horizontal (eje x): El tiempo, años en este caso.
- Eje vertical (eje y): Valor del porcentaje de cada uno de los estilos de música. Será por tanto la posición la que representará la proporcionalidad.
- Cada estilo de música será una categoría y por lo tanto cada uno de ellos se representará por un línea independiente. No solo eso, utilizaremos un código de colores para diferenciar cada una de las categorías.
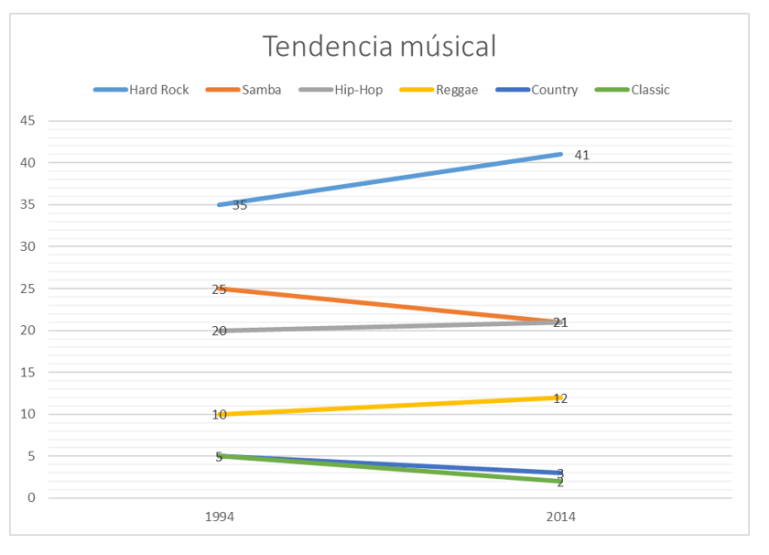
Tras aplicar las modificaciones indicadas anteriormente, nuestro ejemplo quedaría con el siguiente aspecto.

Ejemplo_visualizacion: Aplicando la fase de Selección
Como se puede apreciar el gráfico por el momento no es visualmente una maravilla, pero ahora podemos ver de forma clara como están variando las tendencias musicales.
En las siguientes fases seguiremos mejorando esta representación, pero por el momento me quedaría con esta frente al gráfico inicial del ejemplo. ¿Cuál es tu opinión?
Continuará…
Objetivo
El objetivo de esta serie de post es ayudar a crear visualizaciones con datos potentes, que proporcionen seguridad y confianza en la información, y que nos muestren claramente historias que nos guíen a la acción.
Este es el cuarto de los artículos de una serie que he denominado “Más que datos” y que constará de un total de 7 artículos:
- (1) Introducción a la visualización de datos
- (2) Storytelling con datos(3) Fase de Contextualización
-
- (6) Fase de Guía
- (7) Crea tu propia historia de datos. Llamada a la acción.
Referencias
Esta serie de Posts está basada principalmente en el libro de Cole Nussbaumer «Storytelling with data» (2015)
Otras referencias que completan la información contenida en los diferentes Post de la serie se puede encontrar en las siguientes referencias por orden de importancia:
- «The functional Art» Alberto Cairo (2012)
- «Interactive Data Visualization» Kyran Dale 2016
- «Visualize This» Nathan Yau 2011
- Curso de «Aprenda Visualización de Datos con Alberto Cairo» en la plataforma Knightcenter.utexas.edu
Si detectas alguna referencia adicional no mencionada, te agradecería me enviases un correo para agregarla. Adicionalmente, puedo incluir aquellas referencias que podríais indicarme como material de ampliación del contenido.
Muchas gracias
[…] el caso iniciado en el post anterior. Habíamos transformado nuestra visualización inicial en un gráfico de líneas, ya que en […]
Me gustaMe gusta
[…] (4) Fase de Selección […]
Me gustaMe gusta
[…] Pasemos ahora a la fase de selección. […]
Me gustaMe gusta
[…] (4) Fase de Selección […]
Me gustaMe gusta
[…] (4) Fase de Selección […]
Me gustaMe gusta
[…] (4) Fase de Selección […]
Me gustaMe gusta
[…] Fase de Selección. […]
Me gustaMe gusta